Optimizing the user experience is key to your app’s success. Artist Erica Larson creates reusable image and menu overlays in her prototypes to test her designs. In this short tutorial, see how Larson brings her mobile app ideas to life in Adobe XD.

Graphic artist Erica Larson dreams up inspired designs every day as a member of the Adobe Studio team. In other words, she makes stuff that makes others want to make stuff.
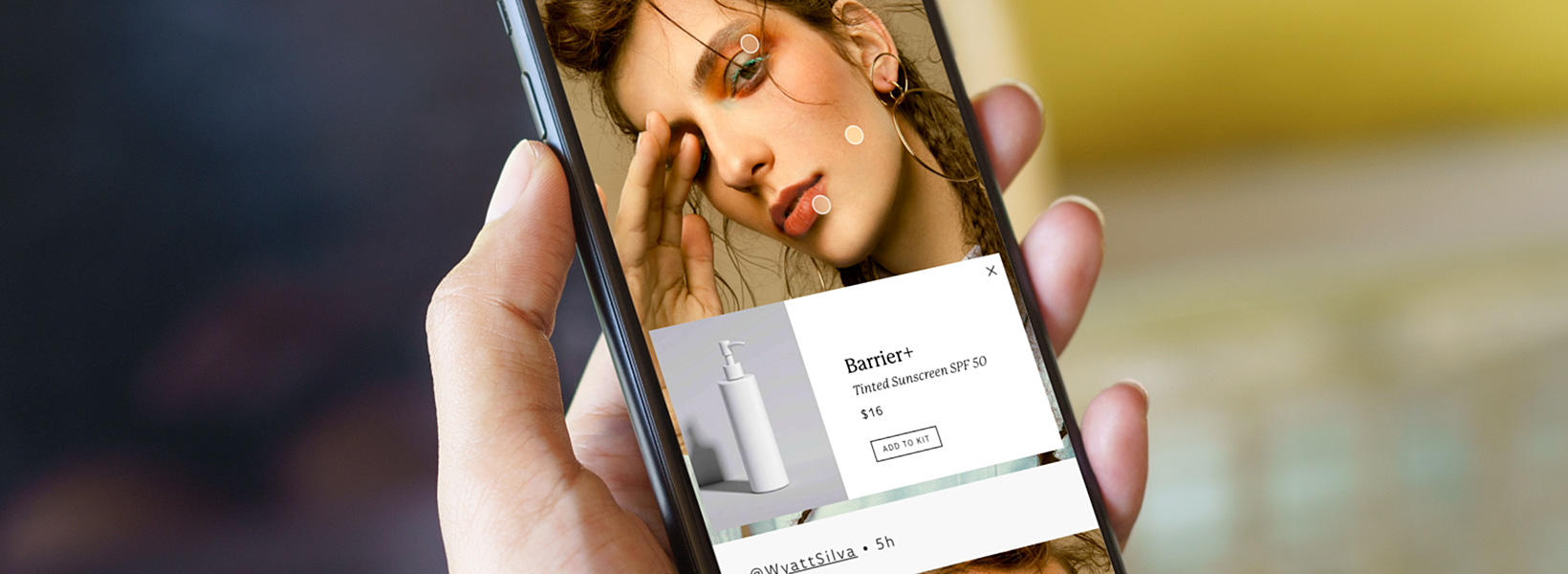
Take a one-minute look at Larson’s process in this video; the steps are written out below.
Before You Start
Larson provided an XD file that includes a fully designed artboard and additional design elements for you to use as you try this technique. Use this sample file or practice with your own.
Step 1: Set the Stage
Larson starts by duplicating her primary artboard. To do this, she clicks the artboard name as she holds the Alt (Windows) or option (macOS) key, and then she drags the artboard to the right.
Step 2: Seek and Hide
Larson wants to initially hide some elements on the artboards so they come in and out of view as the user interacts with the app. She shift-clicks across artboards to select them all, then moves the Opacity slider in the Property Inspector to 0 percent.
Step 3: Bring in the Menu
Larson clicks the Prototype tab to define interactivity. She selects the hamburger menu icon on the first iPhone artboard and drags a wire to the Menu artboard. She sets the Action to Overlay and chooses Slide Right as the Animation so the menu will slide over the artboard. Then she drags the green circle of the overlay to move the menu into position. She finishes by repeating this technique for the hamburger menu on the second iPhone artboard.
Step 4: Reveal What’s Hidden
Next, Larson drags a wire from the Info icon to the second iPhone artboard. This time she wants the hidden elements to fade in to view, so she sets the Action to Transition and the Animation to Dissolve.
Step 5: Reduce and Reuse
Larson’s final step is to wire a hotspot on the model’s cheek to the Product overlay. She selects a dot, drags the wire to the Product overlay artboard, and defines the interaction. She then moves the overlay into position over the second artboard. When finished, she clicks Desktop Preview to test everything.
Create Realistic Experiences
Design reusable image and menu overlays for your mobile app.
Note: Project files included with this tutorial are for practice purposes only.